Ok, so in the last tutorial, we had a nice introduction to the MODx manager, looked at some important System Settings, had a quick look into Templates, and installed our first add-on.
Today, I’m going to look a little further into Templates, and actually build a new site (based on a free CSS Template).
Building Sites with MODx
In most cases, you’ll design you site in Photoshop, or your graphics program of choice, slice up all the images, then start coding it with squeaky clean XHTML and CSS. Or at least, that’s what we do! One of the nice things about MODx is that it’s incredibly flexible. You can build a site almost completely static, with just a few little MODx features used, or you can go the whole way, producing a dynamic website jam-packed with interactivity and space dust.
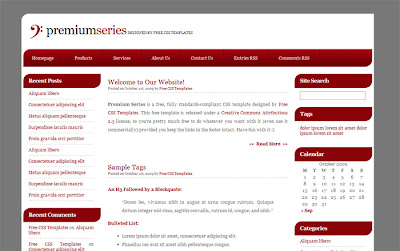
By using a CSS template, I can show you how to get your site up and running once you’ve coded it, then add in all those nice MODx features afterwards. The template I’m going to use can be found here. This template contains several different features that lend themselves well to a MODx site, like a site search, recent posts, recent comments, tags, categories and archives.
So after unzipping the template, I can see that it has an index file, folder for the images and a CSS file. These are the only files we’ll need to get the site up and running.

File Upload
So we want to transfer the images into our MODx installation. There are a few different ways that we can do this with MODx Revolution. We could either use an FTP client and simply drag the folders into the “assets/images” folder, or we can use the new file upload feature of MODx Revolution. Seeing as we’re here to learn, let’s do it the MODx way!
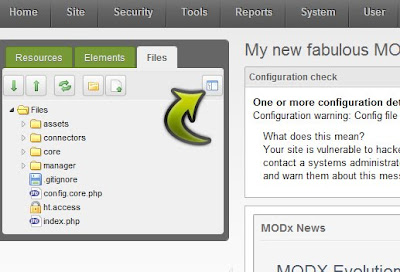
In your Manager, click on the Files tab. In the top right-hand corner, you’ll see a little blue and white icon.

This is your MODx Browser! A quick and easy way to see all of the files associated with your installation of MODx. So click on the icon, and your MODx Browser will open up, overlaying the manager screen.
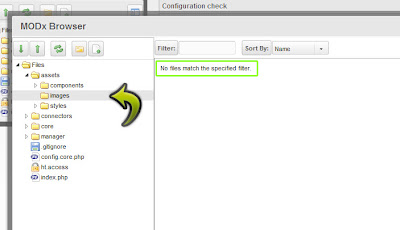
On the left, you’ll see a number of folders. If you go into assets, then click on images, you’ll see all of the files in that folder on the right. Don’t have any images? Good. Me neither. We’re about to sort that out.

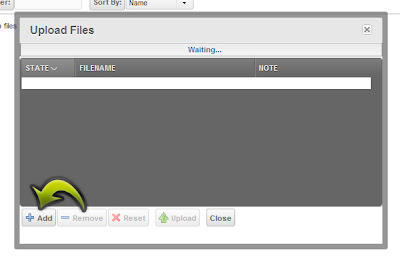
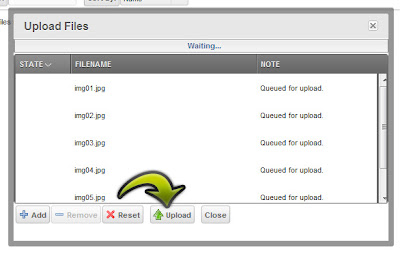
Click on the small icon that’s furthest right out of all the icons above the document tree on the left. This will open up the MODx file upload facility. When the file upload box has appeared, click the ‘Add’ button, and browse to the images in the free template.

Once you’ve selected all of them, you should see them all listed, ‘Queued for upload’. Then just click Upload, and you’re done. You should now see all of your images in your images folder.

So that’s the images done, let’s just get the CSS and pop that into our styles.css file. We already linked up our index file and our CSS in the last tutorial, so it makes sense just to copy the template CSS, and paste it into our CSS file. Once you’ve copied the CSS from the template file, you can use the MODx text editor to paste it into. One thing to note here is that the image paths shown in the Template CSS file are slightly different to what we’re going to need, so we need to amend them slightly. Instead of having ‘images/image_name.jpg’, we’ll need to change them to ‘../images/image-name.jpg’. Once that’s done, we’ll go and make the final change to the template.
Template editing
Open up your BaseTemplate (under the Elements tab, and then inside the Templates folder) and copy the contents of the index file from the template file. Paste all of this over whatever you already have in your BaseTemplate. If you hit Save, and refresh your website in a browser, you’ll see that we have a load of ugly, un-styled content. We need to adjust the path to our CSS file in our BaseTemplate.
The line that reads:
<link href="default.css" rel="stylesheet" type="text/css" media="screen">
Needs to be altered to:
<link href="assets/styles/styles.css" rel="stylesheet" type="text/css" media="screen">
Refresh your site now, and you should see something pretty similar to the template we downloaded.

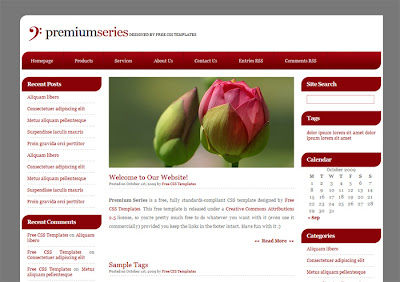
Update the image path of the flowery image in your BaseTemplate, and you’ll be done.

CodeMirror
Going off on a little tangent, I just want to introduce this fantastic add-on. Its best to get this in now, because it can really help you while you’re building your site.
The add-on is called CodeMirror. It makes the MODx text-editors much more user-friendly from a coding point of view. You can download it from Package Management (Remember when we installed TinyMCE in the last tutorial??) and it can be found in MODx Add-ons > RichTextEditors. Once you’ve downloaded and installed it, you’ll notice that your BaseTemplate now has text highlighting and line numbers. It may be small, but it’s much easier to manage all of your coding inside MODx with this add-on.
MODx-ing your template
Now, we’ve essentially got a one page static site, with all of the code being stored in our BaseTemplate. But we’re using MODx, so we should take advantage of some MODx tags to help us along the way.
In all honesty, the coding shown in the BaseTemplate (that we got from our free template) is a little outdated. I’m going to update it, and add a few MODx tags in one sweep.
The current head tag looks like:
<meta equiv="content-type" content="text/html; charset=utf-8">
<title>Premium Series by Free CSS Templates</title>
<meta name="keywords" content="">
<meta name="Premium Series" content="">
<link href="assets/styles/styles.css" rel="stylesheet" type="text/css" media="screen">
I’ve changed mine so it reads:
<meta charset="[[++modx_charset]]">
<base href="[[++site_url]]">
<title>[[++site_name]] | [[*pagetitle]]</title>
<meta name="description" content="[[*description]]">
<meta name="keywords" content="">
<link href="assets/styles/styles.css" rel="stylesheet" type="text/css" media="screen">
Apart from adding a few MODx tags, I’ve added an HTML5 DOCTYPE, a base href tag and a meta description tag. This keeps things nice and up to date. We’ve also removed some of the bits that aren’t required when a HTML5 DOCTYPE is declared.
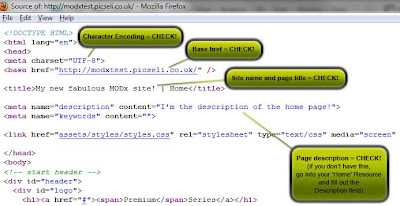
So let’s just take a look at each of the MODx tag and explain what they’re doing:
[[++modx_charset]] – This is the character encoding that is used for your site. You selected it during installation. MODx primarily works with UTF-8.
[[++site_url]] – This is the URL of your site and was determined when you installed the site.
[[++site_name]] – This is the name of your site, as specified in the System Settings.
[[*pagetitle]] – This is the title of each of your resources. The only one we have at the moment has the title of ‘Home’.
[[*description]] – Again, this is specified in your resources. This tag is very handy for the SEO of your site as generally, the content of the description tag is shown in the Google search results (other search engines are available!)
So if you now Save your BaseTemplate, and refresh the website, you won’t see too much change, but if you view the source, you’ll be able to see exactly what we’ve done.

Summary
In the next tutorial, we’ll look further into Chunks, and why they’re so cool.
If you have anything to say about this tutorial, or how it could be improved please feel free to leave a comment.
If you need help with a MODx website, why not give us a call or get in touch?
.jpg)
134 comments:
Post a Comment