
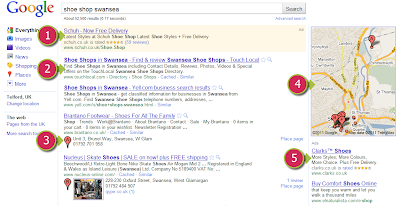
(1) & (5) are paid for ads. You'll notice that (1) is in a slightly shaded box and that both tell you they are 'Ads'.
(2) is a natural or organic search listing, so these people are there thanks to SEO.
(3) are the results based on Google Places and conincide with the map (4) to show you physically where, in this case, each shoe shop is located. These results are not based purely on your location and you still need to optimise your website to ensure you're placed towards the top.
However, as the Google Places results often appear above many of the natural listings and take up most of the first page of results, if you rely on local searches and haven't added your business now is the time to do it!
In the example below, we’ll set up a cake making business in Swansea.
Step 1
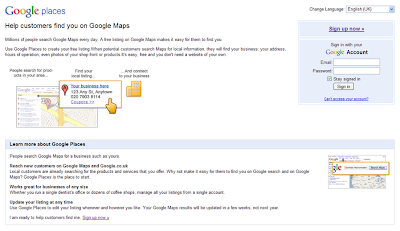
In your web browser go to http://www.google.co.uk/places, if you have a Google account sign in. If you don’t yet have a Google account click on the ‘Sign up now’ link.
 (If you already have a Google account, skip ahead to Step 2.)
(If you already have a Google account, skip ahead to Step 2.)All you need to set up an account is an email address. Enter your details and follow the on-screen instructions. You will need to validate your email address in order to continue.
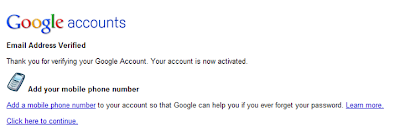
When you validate your email address you should get the following message:
 Use the 'Click here to continue' link and you should be directed back to the Google places page.
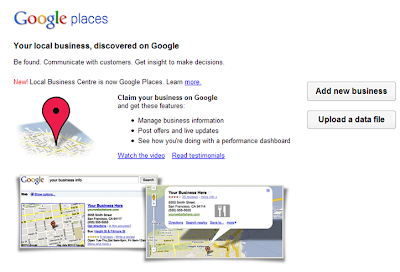
Use the 'Click here to continue' link and you should be directed back to the Google places page.Step 2
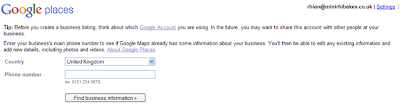
 Click 'Add new business' to get started, then on the next screen add your phone number and click 'Find business information'.
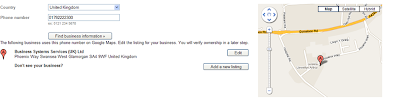
Click 'Add new business' to get started, then on the next screen add your phone number and click 'Find business information'. If your business is already on Google Maps, you'll see a message similar to this:
If your business is already on Google Maps, you'll see a message similar to this: If this is your business, you can claim the listing by clicking 'edit'. If it is not your listing, click 'Add a new listing' to enter your details.
If this is your business, you can claim the listing by clicking 'edit'. If it is not your listing, click 'Add a new listing' to enter your details.If you are setting up a new busines, it is unlikely that Google will have any data about your business, so you will get the following screen for you to input all of your information.
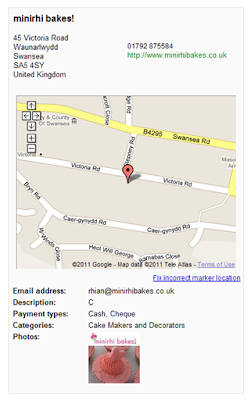
 As you enter your details you'll notice the map on the right hand side move down the screen with you and update to match your details, see example below:
As you enter your details you'll notice the map on the right hand side move down the screen with you and update to match your details, see example below: When you are happy, click the 'Submit' button.
When you are happy, click the 'Submit' button.Step 3
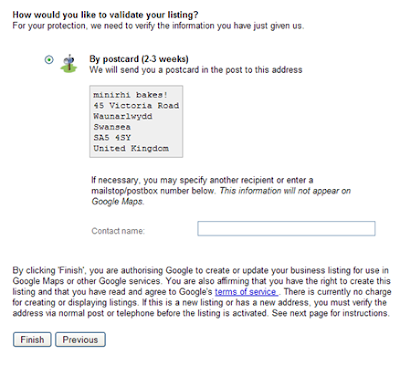
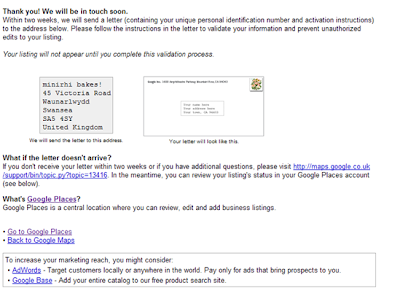
In order to publish the listing you need to validate it. At the moment Google offers validation by postcard, which unfortunately can take a few weeks!

Click Finish & you'll get the following message:

Within the next two weeks you should recieve a letter with your validation code. When you receive this, log in to your Google Places account and enter the PIN where indicated.
I'll update this post with further details when our validation letter arrives!
.jpg)