Ok, so in the last tutorial, we had a nice introduction to the MODx manager, looked at some important System Settings, had a quick look into Templates, and installed our first add-on.
Today, I’m going to look a little further into Templates, and actually build a new site (based on a free CSS Template).
Building Sites with MODx
In most cases, you’ll design you site in Photoshop, or your graphics program of choice, slice up all the images, then start coding it with squeaky clean XHTML and CSS. Or at least, that’s what we do! One of the nice things about MODx is that it’s incredibly flexible. You can build a site almost completely static, with just a few little MODx features used, or you can go the whole way, producing a dynamic website jam-packed with interactivity and space dust.
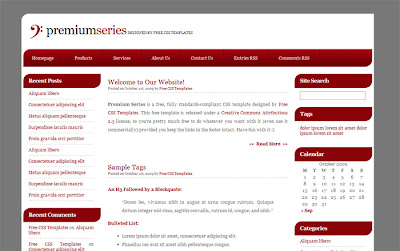
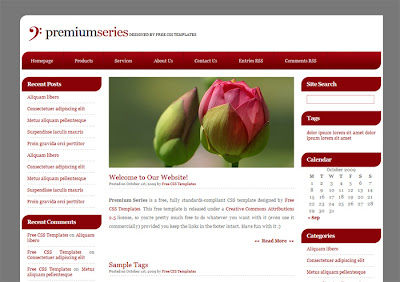
By using a CSS template, I can show you how to get your site up and running once you’ve coded it, then add in all those nice MODx features afterwards. The template I’m going to use can be found here. This template contains several different features that lend themselves well to a MODx site, like a site search, recent posts, recent comments, tags, categories and archives.
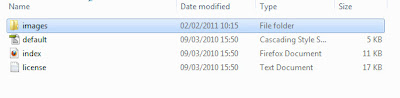
So after unzipping the template, I can see that it has an index file, folder for the images and a CSS file. These are the only files we’ll need to get the site up and running.

File Upload
So we want to transfer the images into our MODx installation. There are a few different ways that we can do this with MODx Revolution. We could either use an FTP client and simply drag the folders into the “assets/images” folder, or we can use the new file upload feature of MODx Revolution. Seeing as we’re here to learn, let’s do it the MODx way!
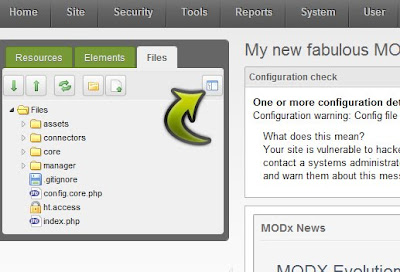
In your Manager, click on the Files tab. In the top right-hand corner, you’ll see a little blue and white icon.

This is your MODx Browser! A quick and easy way to see all of the files associated with your installation of MODx. So click on the icon, and your MODx Browser will open up, overlaying the manager screen.
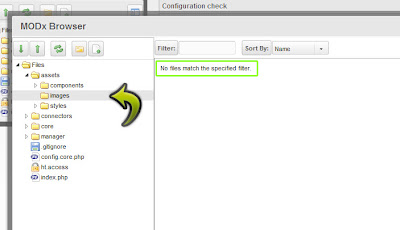
On the left, you’ll see a number of folders. If you go into assets, then click on images, you’ll see all of the files in that folder on the right. Don’t have any images? Good. Me neither. We’re about to sort that out.

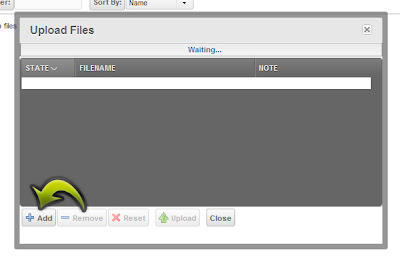
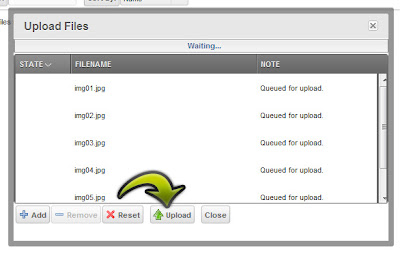
Click on the small icon that’s furthest right out of all the icons above the document tree on the left. This will open up the MODx file upload facility. When the file upload box has appeared, click the ‘Add’ button, and browse to the images in the free template.

Once you’ve selected all of them, you should see them all listed, ‘Queued for upload’. Then just click Upload, and you’re done. You should now see all of your images in your images folder.

So that’s the images done, let’s just get the CSS and pop that into our styles.css file. We already linked up our index file and our CSS in the last tutorial, so it makes sense just to copy the template CSS, and paste it into our CSS file. Once you’ve copied the CSS from the template file, you can use the MODx text editor to paste it into. One thing to note here is that the image paths shown in the Template CSS file are slightly different to what we’re going to need, so we need to amend them slightly. Instead of having ‘images/image_name.jpg’, we’ll need to change them to ‘../images/image-name.jpg’. Once that’s done, we’ll go and make the final change to the template.
Template editing
Open up your BaseTemplate (under the Elements tab, and then inside the Templates folder) and copy the contents of the index file from the template file. Paste all of this over whatever you already have in your BaseTemplate. If you hit Save, and refresh your website in a browser, you’ll see that we have a load of ugly, un-styled content. We need to adjust the path to our CSS file in our BaseTemplate.
The line that reads:
<link href="default.css" rel="stylesheet" type="text/css" media="screen">
Needs to be altered to:
<link href="assets/styles/styles.css" rel="stylesheet" type="text/css" media="screen">
Refresh your site now, and you should see something pretty similar to the template we downloaded.

Update the image path of the flowery image in your BaseTemplate, and you’ll be done.

CodeMirror
Going off on a little tangent, I just want to introduce this fantastic add-on. Its best to get this in now, because it can really help you while you’re building your site.
The add-on is called CodeMirror. It makes the MODx text-editors much more user-friendly from a coding point of view. You can download it from Package Management (Remember when we installed TinyMCE in the last tutorial??) and it can be found in MODx Add-ons > RichTextEditors. Once you’ve downloaded and installed it, you’ll notice that your BaseTemplate now has text highlighting and line numbers. It may be small, but it’s much easier to manage all of your coding inside MODx with this add-on.
MODx-ing your template
Now, we’ve essentially got a one page static site, with all of the code being stored in our BaseTemplate. But we’re using MODx, so we should take advantage of some MODx tags to help us along the way.
In all honesty, the coding shown in the BaseTemplate (that we got from our free template) is a little outdated. I’m going to update it, and add a few MODx tags in one sweep.
The current head tag looks like:
<meta equiv="content-type" content="text/html; charset=utf-8">
<title>Premium Series by Free CSS Templates</title>
<meta name="keywords" content="">
<meta name="Premium Series" content="">
<link href="assets/styles/styles.css" rel="stylesheet" type="text/css" media="screen">
I’ve changed mine so it reads:
<meta charset="[[++modx_charset]]">
<base href="[[++site_url]]">
<title>[[++site_name]] | [[*pagetitle]]</title>
<meta name="description" content="[[*description]]">
<meta name="keywords" content="">
<link href="assets/styles/styles.css" rel="stylesheet" type="text/css" media="screen">
Apart from adding a few MODx tags, I’ve added an HTML5 DOCTYPE, a base href tag and a meta description tag. This keeps things nice and up to date. We’ve also removed some of the bits that aren’t required when a HTML5 DOCTYPE is declared.
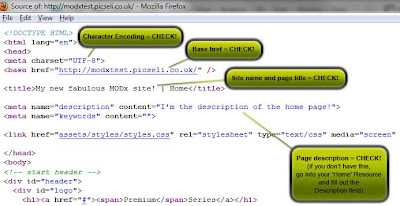
So let’s just take a look at each of the MODx tag and explain what they’re doing:
[[++modx_charset]] – This is the character encoding that is used for your site. You selected it during installation. MODx primarily works with UTF-8.
[[++site_url]] – This is the URL of your site and was determined when you installed the site.
[[++site_name]] – This is the name of your site, as specified in the System Settings.
[[*pagetitle]] – This is the title of each of your resources. The only one we have at the moment has the title of ‘Home’.
[[*description]] – Again, this is specified in your resources. This tag is very handy for the SEO of your site as generally, the content of the description tag is shown in the Google search results (other search engines are available!)
So if you now Save your BaseTemplate, and refresh the website, you won’t see too much change, but if you view the source, you’ll be able to see exactly what we’ve done.

Summary
In the next tutorial, we’ll look further into Chunks, and why they’re so cool.
If you have anything to say about this tutorial, or how it could be improved please feel free to leave a comment.
If you need help with a MODx website, why not give us a call or get in touch?
.jpg)
140 comments:
Cheers for these tut's, they serve as a great primer.
They've been a real help - the MODX wiki's a little to complex from the very start.
I agree with Phil above^...
Read part 3 and now my site is also running :) waiting for next article with some complex tasks using MODx.
very very great tutorial. Can hardly wait to your next tut's :)
Thanks for the finnal tutorial for MODx Revolution. I am a Minnesota website designer..I hope to see more post like this.
I had a topic for project given by my instructor last weekend but I don’t know anything about it. It would be a huge favor if someone adds some information about the topic. You can find best ideas here. The topic name is MODx Revolution and I didn’t find anything informative about it. If anyone out there knows anything about it then do tell me.
Most of the users create site in Photoshop, or in their graphics program, by slicing up all the images, then twitch coding it with shrill clean XHTML and CSS. You can look here and find more statistics. Another best thing about MODx is that it’s extremely bendability. You can build a site almost totally stationary, with just a few slight MODx topographies used.
By utilizing a CSS template you can display how to get your site up and dealing once you’ve coded it, then include in all those nice MODx topographies later. It was indeed a helpful way of information spss statistics helphttp://www.spsshelp.org/professional-help-with-spss-statistics-online/ in various ways. The template mostly people are using can be found at various platforms. This template comprises numerous dissimilar features that lend themselves well to a MODx site.
Nice post. Thanks for sharing! I want people to know just how good this information is in your article. It’s interesting content and Great work.
Thanks & Regards,
VRIT Professionals,
No.1 Leading Web Designing Training Institute In Chennai.
Web Designing Training Institute in Chennai
SEO Training Institute in Chennai
A debt of gratitude is in order for sharing such a decent information about the college. I likewise love to watch this go to this site since it is the best diversions occasion dependably. I am sitting tight so long for this occasion.
The rule favored viewpoint of online direction is that you can chat with all the understudy of the world and you can share and get all kind of information. Utilizing this good site you are contact with electronic life certainly. In case you're looking any believed associations for your structure work, you should check this site.
Get affordable Best Assignments Help with professional writers. Contact us today to avail up to 20% Discount. Ordering for the first time? It’s your lucky day, Best Assignments Help offers up to 30% off on your first order. Our experts are working on all over the world and still now they solve 1000+ assignments.
I agree with this post. Keep sharing the blog like this.
Finance Dissertation Writing
Students Assignment help offers the assignment proofreading help outstandingly for all students according to their requirement. we offer you appropriate academic writer when you want to take our management studies related services.
After looking at a number of the blog articles on your site, I seriously like your way of blogging. I added it to my bookmark webpage list and will be checking back in the near future.BTW check useful online grade calculator .
Hello everyone! After reading this post I found a lot of new things for myself. By the way, if there are people who need some writing help then it's time to apply to the essayswriters com It is one of the best writing services that I have ever used. My recommendation.
Thanks for the post. You have clarified the subject in very simple and step by step.
minnesota web design
Nice Blog!!! It was a very knowledgeable blog with depth content and will surely encourage for many posts to updates them.
Oracle Training in Chennai
Oracle Training
Social Media Marketing Courses in Chennai
Tableau Training in Chennai
Primavera Training in Chennai
Unix Training in Chennai
Job Openings in Chennai
Pega Training in Chennai
Oracle DBA Training in Chennai
Power BI Training in Chennai
Oracle Training in Velachery
This stays as one of the best and attractive post I have read yet. Great sharing this post.
Spoken English Classes in Chennai Anna Nagar
Spoken English Class in Porur
Spoken English Class in Vadapalani
Spoken English Class in Thiruvanmiyur
Spoken English Class in Chennai
Best English Speaking Classes in Mumbai
English Speaking Course in Mumbai
IELTS Training in Chennai
IELTS Coaching in Chennai
IELTS Mumbai
This post is so interactive and informative.keep update more information...
German Classes in Chennai
German Classes in Bangalore
German Classes in Coimbatore
German Classes in Madurai
German Language Course in Hyderabad
German Language Classes in Chennai
German language classes in bangalore
German Language Classes in Coimbatore
Ethical Hacking Course in Bangalore
IELTS Coaching in Bangalore
Very nice post with lots of information. Thanks for these updates...
PHP Training in Bangalore - BTM | PHP Training Institutes | PHP Course Syllabus | PHP Course Fee - My Training Bangalore
- PHP Training in Bangalore, BTM - My Training Bangalore offers Best PHP Training with Expert Real-time PHP Trainers who have 8+ Years of Expertise,
Know more about PHP Details, Syllabus, Duration and Fees, we also provide placement assistance on successful completion of the Course.
Get all about android application development solutions. We provide you a great services which gives you a cost effective android application solutions.
Sign-in to you Microsoft account and then Enter 25 digit alphanumeric office setup product key on country and language. click on next to start office installation, For more visit on : McAfee.com/activate
You have always genuine unique content nobody can learn from you how you write. all categories of wine would be the best. ecommerce seo course
Your website Content is very nice and you are sharing a nice piece of information. I saw the images of this concert and all are very nice and entertaining. cross sell app shopify
really a nice to read...lovely post great work guys..You have always genuine unique content nobody can learn from you how you write. all categories of wine would be the best
AngularJS training in chennai | AngularJS training in anna nagar | AngularJS training in omr | AngularJS training in porur | AngularJS training in tambaram | AngularJS training in velachery
this is useful for me.
German Classes in Chennai | Certification | Language Learning Online Courses | GRE Coaching Classes in Chennai | Certification | Language Learning Online Courses | TOEFL Coaching in Chennai | Certification | Language Learning Online Courses | Spoken English Classes in Chennai | Certification | Communication Skills Training
I appreciate you to share some tips that are very important for a developer but I am a writer and I could not understand about your post, If you are aware of students problems in writing their assignments I like to invite them on buy dissertation online
It is really a very informative post for all those budding entreprenuers planning to take advantage of post for business expansions. You always share such a wonderful articlewhich helps us to gain knowledge .Thanks for sharing such a wonderful article, It will be deinitely helpful and fruitful article.
Cyber Security Training Course in Chennai | Certification | Cyber Security Online Training Course | Ethical Hacking Training Course in Chennai | Certification | Ethical Hacking Online Training Course | CCNA Training Course in Chennai | Certification | CCNA Online Training Course | RPA Robotic Process Automation Training Course in Chennai | Certification | RPA Training Course Chennai | SEO Training in Chennai | Certification | SEO Online Training Course
Amazing Article,Really useful information to all So, I hope you will share more information to be check and share here.thanks for sharing .
click here: Vietnam travel packages
Wow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also.
Best Institute for Data Science in Hyderabad
Фабирика детского трикотажа ЛиО в Горишних Плавнях (Комсомольск) — производитель качественной и сертифицированной детской одежды и ясельного трикотажа для новорожденных. Молодой и амбициозный бренд, быстро завоевавший доверие мам со всей Украины новыми стандартами в сфере детского трикотажа.
-Бренд, основанный на ценностях и миссии.
-Слаженная команда, в которой работа ориентирована на качество.
-Американский подход ведения бизнеса, за счёт чего цены на детский трикотаж ниже на 30% других фабрик.
-Не экономим на тканях и оборудовании.
-С нами работают ТОП-дизайнеры детской одежды.
Становитесь нашим клиентом, дропшиппером или партнером уже сейчас и начинайте работать с комсомольской фабрикой-лидером по производству детского трикотажа в Украине!
Сайт https://pkf-lio.com.ua/
I am really enjoying reading your well written articles. I think you spend numerous effort and time updating your blog.
Visit here :- Top Seo Agency In Gwalior
Thank you so much for this innovative post, keep it up for more valuable information. Visit Ogen Infosystem for professional Website Designing and SEO Services in Delhi, India.
Web Designing Company in Delhi
I am grateful to read this informative blog and I appreciate your support for the readers by helping them with great content
Java Training in Chennai
Java Course in Chennai
Mua vé máy bay tại Aivivu, tham khảo
vé máy bay đi Mỹ bao nhiêu tiền
có vé máy bay từ mỹ về việt nam không
ve may bay re di da nang
vé máy bay hà nội philippin
vé máy bay từ vinh đi nha trang
Very informative and helpful. Thank You for sharing the blog. Primavera training online | Primavera online course
Nice Blog !
Our experts at QuickBooks Customer Service are readily available to quickly answer all your QuickBooks queries in light of the current situation.
LINK1
LINK2
LINK3
LINK4
LINK5
Watch movies online sa-movie.com, watch new movies, series Netflix HD 4K, ดูหนังออนไลน์ watch free movies on your mobile phone, Tablet, watch movies on the web.
SEE4K Watch movies, watch movies, free series, load without interruption, sharp images in HD FullHD 4k, all matters, ดูหนังใหม่ all tastes, see anywhere, anytime, on mobile phones, tablets, computers.
GangManga read manga, read manga, read manga online for free, fast loading, clear images in HD quality, all titles, อ่านการ์ตูน anywhere, anytime, on mobile, tablet, computer.
Watch live football live24th, watch football online, ผลบอลสด a link to watch live football, watch football for free.
Make sure that your hemp comes from EU-certified crops. So you can be sure that the hemp grows on healthy and pollutant-free soil and that your CBD Flowerare of perfect quality.
Thank you for sharing. Excellent post...! It is a very great idea and unique content. Thank you so much.
Malaysia passport renewal online
2020, WSOP.com and GGPoker are hosting a summer โป๊กเกอร์ออนไลน์ gold bracelet event. The two are scheduled to return in 2021
I recently came across your blog and have been reading along. I thought I would leave my first comment. I don’t know what to say except that I have enjoyed reading.
Website: roofing company in Tioga
Headout discount, Headout Singapore, NYC, Paris, oyo rooms near new delhi railway station, best top hotels in maldives, best web hosting affiliate programs Headout deals, travel tips write for us,York, cheap hotels in new york city seo companies in mumbai, gatlinburg indoor pool, gatlinburg hotels with indoor pools, free, profile creation sites 2021, top 500 best hotels in maldives for couples , web hosting oyo rooms in goa near baga beach, Hotels
Very Nice Blog Thanks for sharing This Useful information.Are you thinking about SEO Services?
Website: kalyan panel chart
Baccarat online You can play multiple tables at the same time. Make an increase in profits Members who love to bet baccarat can choose to bet on the table. Baccarat online A variety of tables And many websites Online gambling website ufabet has combined various famous online casinos into one website. Members can choose to play as much as they want.
Great article! This is the type of information that are meant to
be shared across the internet. Thank you for sharing such a useful post. Very Interesting Post! I regularly follow this kind of Blog
link
F95Zone gives you the perfect platform to talk about things that individuals find unusual and shy too to talk about with their friends or acquaintances. Along with the discussion forum, this site has a good deal of characteristics and functions which allow users to have a seamless and wholesome experience.
Recommend the way to play the game The most favored card game in the planet, but for anyone looking for fun with card games. Get ready to opt for renowned websites from around the globe. Prepared to offer you the challenge And online gambling poker competitions It also includes a bonus. เล่น poker เว็บไหนดี, offered to our racers that are ready to fight in a major tournament worth having fun with information from real experts from the main competition with a lot of experience We offer chip exchange services for players. All over Thailand is able to line of us and notify Games you wish to play instantly.
Established in 2008, JBM Global is a School in Sector 132, Expressway, Noida, an Air Conditioned Senior Secondary School, Wi-Fi enabled campus, sprawling lush green 10 acres of land offering the globally accepted CBSE system and Cambridge International Examination, houses, spacious well lit aesthetically developed and maintained smart classrooms with an enriching environment, highly conducive to learning. For more info visit CBSE School In Noida
Nice Post thanks for sharing such a valuable piece of content. Smart start is an offshoot /extension of the most sought after and prestigious school in Noida –JBM Global School – an institution of the 21stcentury. Visit Website : JBM Smart Start Greater Noida
Extraordinary blog! I recently went over your website and have found some interesting content.I am glad I found this amazing website on the web. Check Website : online school
Great post! Once you order for our DNP Capstone Proposal Help, we will certainly deliver errorless and plagiarism free Doctor of Nursing Practice capstone project.
Incredibly conventional blog and articles. I am realy very happy to visit your blog. Directly I am found which I truly need. Thankful to you and keeping it together for your new post.
ai course in pune
7starhd.lol 2021 Latest Movie Web Series Website
so happy to find good place to many here in the post, the writing is just great, thanks for the post.
business analytics course
HDhub4u Tamil produces HD in addition to a high-quality print of newly-launched films to this is customers. This web site is actually famous for offering Telugu movies on the very next day of the release of films. hdhub4u has been building a name for themselves since the website's begging in year 2017.
WatchCartoonOnline has the server of its situated within European countries. It gives you globally businesses inconspicuously English-talking countries, besides the US, UK, and Australia, to administer several examples. The web based website has been thought of to face private time that moves on for a fascinating span.
There are a number of websites and apps that also provide free credit scores, the most well-known of which is Credit Karma. This site provides both credit reports and VantageScore 3.0 credit scores from TransUnion and Equifax. Again, VantageScore isn't relied upon by lenders nearly as often as FICO is, but it does follow a similar scoring model and will give you an estimate of your credit score.
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
fishyfacts4u.com
The steps listed above give you a simplified guide on how to get started with your free website.
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
emagazinehub.com
When evaluating credit applicants, banks will review account balances, payments and overdrafts. Avoiding overdrafts, for instance, could improve your odds of getting a new credit card.
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
inewshunter.com
"We've been used to not having to make student loan payments for 15 months now, by the time September rolls around it will have been a whole year and a half," Kroll says. "People have gotten used to their budgets and cash flows without having to add in their student loan payments."
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
juicyfactor.com
"Low Income Tax Clinics are sprinkled throughout the U.S. for representation tax issues," Logan says. "Those are not tax-preparation issues, but issues that arise after filing, usually when the taxpayer gets a letter from the IRS. There is some federal funding for these. They are often run by universities with tax law programs, and the law students do much of the work."
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
localnewsbuzz.com
It’s great to come across a blog every once in a while that isn’t the same out of date rehashed material. Fantastic read. Get for more information bachelor of education
CRS info solutions is a pioneer in the salesforce training space and they ensure that the trainers they recruit are the best of the best. You might find yourself learning from one of the experts at a Fortune 500 company! If you’re unsure about the training program or don’t know how it’ll add to your skillset, you can always request a live demo training. The website has a schedule for online demo classes but if you find that the timings are not fitting in your schedule, you can contact CRS Info Solutions to provide you with flexible dates that will best suit your availability. salesforce certification course
khabarbebar.com
https://flgclassifieds.cce.cornell.edu/author/sisfa/
https://www.digikala.com/search/category-blood-sugar-meter/
Did you guys never pirate anything? Seriously how can you pay using BDT in Steam/Origin/Uplay lol. They don't even recognize your country. torrentbd is the First Bangladeshi Torrent Site and the biggest one currently.
Thanks for share your information. Your blog has been really great. I learned a lot from here. I hope you will give us such more awesome blogs.
Tainiomania
This is, of course, redundant with the already easily accessed shutdown button, but what's not redundant is the shutdown /r /o command, which restarts your PC and launches the Advanced Start Options menu, which is where you can access Safe Mode and Windows recovery utilities. This is useful if you want to restart your computer for troubleshooting purposes.
Politics
Reviews
Science
Software
Sports
Technology
Tours & Travels
Apps
Obtaining expertise through this article is excellent. It is the best on this subject, as far as I am concerned.
buy YouTube real Views
Keep up the good work , I read few posts on this web site and I conceive that your blog is very interesting
có vé máy bay từu mỹ về việt nam chưa
ve may bay tu Duc ve Viet Nam
giá thuê máy bay từ anh về việt nam
đưa công dân từ úc về việt nam
Mua vé máy bay đi ngày tu Dai Loan ve Viet Nam
cách đăng ký về việt nam từ canada
Fantastic goods article. I've understood your stuff before and you're great.. I really love this website, keep it up thanks.. You can fill the visa transit Turkey application form through the online Turkish visa Guide.
The quality of this article is much better than the one I read a while ago under the same title. Buy Views on YouTube cheap
Our personnel are trained bodyguard company
to be able to adapt their close protection services to provide reassurance to your family whilst always ensuring the safety and security of your child.
Where should I play games Poker ? We recommend POKERDEE นักโป๊กเกอร์มือใหม่ ถ้าเราอยากจะเรียนรู้การเล่นโป๊กเกอร์ให้เก่งนั้น เราก็ต้องอาศัยเวลาและความอดทนกับมันพอสมควรครับ ในช่วงแรก ๆ
POKER ONLINE, ONLINE POKER, TEXAS HOLD"EM
POKER ONLINE, ONLINE POKER, TEXAS HOLD"EM
I am impressed by the information that you have on this blog. It shows how well you understand this subject.
data scientist course
โป๊กเกอร์ poker for everyone I recommend this app https://natural8th.com/ https://pppokerth.com/ and www.turnpropoker.com They are voted 5 rating.
Really nice and interesting post. I was looking for this kind of information and enjoyed reading this one. Keep posting. Thanks for sharing.
data scientist training in malaysia
Attractive component of the material. I just stumbled across your web site and accession capital to say that I really enjoyed your site. Fill the form with accurate and complete information about the traveler's data, passport details, date of travel and the type of visa they wish to obtain. Kenya evisa cost required to cover the expenses involved in the processing of the visa application.
Very wonderful article. Thanks for the finnal tutorial for MODx Revolution.Kinemaster Gold
webinsider.info is Get The Latest Online website At One Place like Arts Culture, Fashion, movies, entertainment, Technology, Travel and Fitness and health news here.
Sharma Academy is Central Indias largest provider of Mppsc Notes and Mppsc Study Material. You will get updated MPPSC Notes as per the latest syllabus of state level psc exam in Hindi and English medium both.
Nice article, it is very wonderful article. Thanks for the finnal tutorial for MODX Revolution.whatsapp mod
genuinely thankful to the holder of this web page who has shared this wonderful paragraph at at this place.
Servicenow Training In Hyderabad
caretakers of homes to generate an income by giving a chance to earn/save by just carrying out common responsibilities to run the house. Now you can sit back and earn at home while simultaneously fulfilling essential expenditures.
Indian Online Grocery Shopping
As we all know how much Bill of Sale being used. This document is usually used for sale and purchase between two parties like Buyer & seller. On this website, you will get all forms of Bill of Sale Templates that include the financial terms including the agreement followed by the signature of buyer & seller. In all the templates, you will get their PDF & Word format as well including High-quality images of the same.
bill of sale form
Nice post. Very useful and informative. Thanks for sharing.Such an excellent post. Thank you for sharing. Looking forward for your next post.Enjoyed reading the article above , really explains everything in detail, the article is very interesting and effective. Thank you and good luck in the upcoming articles,your creative writing abilities has encouraged me to get my own, personal blog now. Sell car dubai
Thank…… This is a topic that’s near to my heart… Many thanks! Where are your contact details though? Thanks for sharing! You can apply for an emergency visa to India registration via mobile phone, computer or desk.
I use backwards-facing accessories however I understand that we live in a movable apple, and that you might be in a hurry to complete the most enjoyable sessions. Whatever the occasion, whether it a trip, an independent ludhiana elegant models banquet event or just a casual meeting, my intention is to make sure we both have an unforgettable experience.
what's app jalandhar girls number.
what's app amritsar girls number.
what's app Chandigarh girls number.
what's app Pathankot girls number.
what's app Mohali girls number.
call ludhiana girls phone number.
Wow, such an awesome blog you have written there and you and I get exactly what information I am looking for, in the third paragraph you put amazing effort to explain the theme of the content. 메이저놀이터
I was looking for another article by chance and found your article오공슬롯 I am writing on this topic, so I think it will help a lot. I leave my blog address below. Please visit once.
hello how are you all
SV International Technologies Digital Marketing Agency served its clients in India and abroad with high quality and timely services. Internet marketing is the best part of most business models. Nowadays, the continuous and rapid revolution in the modern era’s advancement has made everything. Hence, people are fancy to use the Internet because of its reliability, speed, and performance. Internet users are increasing because marketers need to promote their products online competitively because of globalization. We are the Best Digital Marketing Agency in Chennai. We are here to help in your online presence.
We blog is written because you read this blog carefully because this blog is very good.
satta king
I love to read this, thank you... Getting an India business visa is easy. You can apply for an India business visa via the Indian visa website.
This is an excellent post I seen thanks to share it. It is really what I wanted to see hope in future you will continue for sharing such a excellent post.
cyber security course malaysia
شهرک صنعتی پرند
شهرک صنعتی شمس آباد
شهرک صنعتی قرچک
جاده مخصوص
Naukrimitra.in is an organization providing online and offline domestic helpers, this organization is operated by the BHUMI PLACEMENT & MARKETING DIVISION BHOPAL This organization is providing its favorite maid, babysitter, cooks, home nurse, nannies, Japa maids, and other domestic helpers to thousands of customers since 2015.
Website - Naukri Mitra
You really make it look so natural with your exhibition however I see this issue as really something which I figure I could never understand. It appears to be excessively entangled and incredibly expansive for me.
pg เว็บตรง เชื่อถือได้ เกมสล็อต ออนไลน์จำเป็นต้องยกให้ pg slot เล่นผ่านเว็บ ตรงเล่นได้มากมายแล้วก็หลากหลาย ไม่มีเบื่อนี่เป็นอท้องทุ่งจักรเกม ผู้ให้บริการคาสิโนออนไลน์
Our Data Science certification training with a unique curriculum and methodology helps you to get placed in top-notch companies.
data analytics course in gorakhpur
How Do You Call Facebook About A Problem You Encounter With Password?
Have you lost or forgotten your Facebook account password due to a wide variety of known and unknown reasons? In such a critical situation, you should consider getting in touch with seasoned Facebook professional who will assist you to deal with all such hurdles within the least time frame. Apart from that, you have to go to Facebook help center to understand How Do You Call Facebook about A Problem in a proper manner.
Finally, I found good quality and decent posts, it is very helpful to me. I am grateful and thankful for all your effort and dedication.
Visit Website
I have read so many posts concerning the blogger lovers however this article is truly a pleasant article... The person who wants to visit Turkey needs a Turkey e visa to enter the country. The process of Turkish e visa is easy and simple, the application form of the e visa of Turkey is easy to fill out for everyone.
sm3ha
x2download
bagishared
bagishared
mxtube
mxtube
bokep indo
bokep indo
bokep hd
bokep indo
Thanks for sharing this post. AEM Companies in Bangalore
The team at Aryadhita Educon also provides guidance on all aspects of the admission process from completing applications properly to writing essays and preparing for interviews. They offer support with visas and accommodation as well as cultural orientation programs designed to help foreign students feel more comfortable in their new environment. Furthermore, they also provide counseling services before and after enrollment so that students are better equipped to make informed decisions about their future career choices.
Really nice and interesting post. I was looking for this kind of information andenjoyed reading this one. Keep posting. Thanks for sharing. mypetclinicvizag.comVeterinary Hospital in Vizag
Thanks for sharing this post. Myanmar evisa express is a private visa agency that offers assistance to travelers in obtaining an electronic visa for Myanmar.
Renovation Company Toronto-Great6.ca
If you're looking to revitalise your Toronto home, trust our Renovation CompanyTorontoto deliver the highest quality service and craftsmanship. We specialise in interior and exterior renovations, and guarantee professional and timely results. Contact us today for a free estimate!
Great blogpost, thanks for sharing valuable, keep us posted Servicenow Training in Pune
Best IT Training Provider
Searching for a career in cybersecurity? Look no further than Indian Cyber Security Solutions for Certified Ethical Hacking Training. Our training programme is created to provide you the theoretical understanding, hands-on expertise, and certification necessary to be successful in this highly demanded industry.
Our training is meticulously crafted and taught by seasoned experts with a wealth of experience. You'll learn the latest techniques, tools, and methodologies used by professional ethical hackers while gaining hands-on experience through real-world scenarios. Sharpen your problem-solving abilities and unleash your potential as a certified ethical hacker.
Join us today to embark on a transformative journey towards an exciting career in cybersecurity!
When it comes to the best Certified Ethical Hacker (CEH) training in Kolkata, ICSS (Indian Cyber Security Solutions) stands out as a top choice. ICSS is renowned for its comprehensive and practical approach to cybersecurity education.
ICSS offers a highly specialized CEH training program that covers the latest techniques and tools used by ethical hackers to identify vulnerabilities in systems and networks. The training is conducted by experienced industry professionals who have hands-on expertise in the field of cybersecurity. They provide real-world scenarios, case studies, and practical exercises to ensure that students gain practical skills and knowledge.
ICSS's CEH training curriculum aligns with industry standards and covers a wide range of topics, including foot printing and reconnaissance, system hacking, network scanning, web application penetration testing, wireless network security, and more. The training also focuses on the legal and ethical aspects of ethical hacking.
Additionally, ICSS offers a conducive learning environment with well-equipped labs and resources. They provide ongoing support and guidance to their students even after the completion of the training, helping them build successful careers in cybersecurity.
In summary, ICSS in Kolkata is considered the best choice for CEH training due to its practical approach, experienced instructors, comprehensive curriculum, and commitment to producing skilled ethical hackers.
Join our Ethical Hacking training course in Bangalore and unlock a world of opportunities in the cybersecurity industry. Develop the skills needed to protect organizations from cyber threats and contribute to a safer digital environment.
Great post, thanks for sharing , keep us posted Python Classes in Pune
Best IT Training Provider
All of the most recent movies, web series, and songs are available for download and viewing on the Tamilplay website.
Tamilplay
Your blog post unfolds as a literary symphony, orchestrating a harmonious blend of intellect and emotion. The eloquence in your prose and the depth of your insights create an immersive tapestry, leaving readers both enlightened and emotionally moved. Your unique narrative style is a beacon of creativity, casting a spell that captivates. Grateful for this transcendent journey;
Thank you very nice sharing.
thanks for valuable info
gcp training in hyderabad
Hi there! This post immediately made me think of my former roommate who loved discussing this topic. I'm certain he'll enjoy reading this article, so I'll be sure to forward it to him. It's a fantastic article! We'll definitely link to it on our website. Keep up the amazing writing. Thanks for sharing!
I must express my admiration for this blog post! The way you have elucidated complex ideas in such a simple and engaging manner is truly commendable. I particularly appreciated how you broke down each point with clear examples, making it easy for even a beginner like me to understand. Your writing style is so inviting, it feels like we are having a conversation with a friend rather than reading a dry instructional manual. Keep up the fantastic work, as I will definitely be returning for more insightful content. Thank you for making learning such a delightful experience!
Consistently writing blogs is part of my routine, and I truly appreciate your exceptional content. This intriguing article has caught my attention. I've made it a habit to bookmark your website and stay updated with new information, usually on a weekly basis. Furthermore, I've subscribed to your RSS feed. "Azerbaijan visa for indian nationals: Obtain your Azerbaijani visa hassle-free with streamlined processes. Explore the rich culture and scenic beauty of Azerbaijan with ease."
Reading your article felt like embarking on a mesmerizing journey through uncharted territories of the mind. Your eloquent prose draws readers into a vivid experience. I found myself nodding along in agreement and contemplating new concepts well after finishing. Your distinct perspective stands out amidst the noise of online discourse.
Your blog is a beacon of excellence in the vast digital landscape! Your thoughtful analysis and diverse range of topics make each post a treasure trove of insights. I find myself returning to your blog time and again for its engaging content and fresh perspectives. Your dedication to providing valuable information is truly commendable, and I'm grateful to be a reader. Keep up the amazing work!
Elevate your cybersecurity expertise with our Ethical hacking Training in Kolkata ! Our instructors offer personalized guidance, ensuring you develop a deep understanding of ethical hacking concepts and gain the practical skills needed to succeed in the field.
Unlock the secrets of ethical hacking with Indian Cyber Security Solutions' specialized training in Kolkata! Our hands-on approach allows you to learn through real-world scenarios, preparing you to tackle cyber threats head-on and become a valuable asset to any organization.
Reading this post was like embarking on a voyage through the labyrinth of my own mind. With every word, I felt myself drawn deeper into contemplation, exploring the nooks and crannies of my consciousness. It's refreshing to encounter writing that feels so intimately connected to the human experience. Thank you for crafting a piece that serves as both a mirror and a guide to our own thoughts.
Your post is truly outstanding, marked by its exceptional clarity and profound understanding of the subject matter. Your expertise shines through brilliantly, and I'm deeply appreciative of the chance to learn from you. With your permission, I'd be delighted to subscribe to your RSS feed and stay updated on your future endeavors. Thank you wholeheartedly for your invaluable contributions, and please continue to inspire us with your outstanding work.
This blog post serves as a beginner's guide to building a website using MODx Revolution. It covers transferring files, including images and CSS, into the MODx installation using the MODx Browser and file upload feature. It also provides instructions on template editing by replacing the contents of the BaseTemplate with those from a downloaded template file. Overall, it offers a step-by-step approach to setting up a website with MODx Revolution.
Embedded Systems Course in Hyderabad
What a powerful read! It articulately portrays the resilience we possess and the significance of self-awareness. The author's perspective sheds light on navigating life's challenges with grace. It feels like a warm embrace, reminding us of our capacity to overcome obstacles. Thank you for sharing such insightful wisdom. Excited to explore more of your blog.
In this blog, every word glows brightly like a gem, creating a treasure trove of insight and knowledge. The captivating writing style and invaluable information serve as a compass on an enlightening journey. Its user-friendly layout ensures seamless navigation. Hats off to the author for curating such an enriching experience! I’m thrilled to explore future posts and uncover more wisdom. Keep up the fantastic work.
We're a group of volunteers initiating a new endeavor in our community. Your website has furnished us with valuable information to kick-start our efforts. Your work has been commendable, and our entire community will be indebted to you.
Hello. I discovered your blog through MSN. This is a really well-written article. I'll make sure to bookmark it and come back for more of your helpful information. Thanks for the post. I will definitely return.
Passionate about fashion, interior design, jewelry, web, or animation? Chennai offers top institutes to turn your passion into a career. Whether you seek a fashion design course in Chennai, interior design course in Chennai, or animation design course in Chennai, options abound. Fashion enthusiasts can explore diploma in fashion designing in Chennai or fashion design online courses in Chennai, while interior lovers can check the best interior design institute in Chennai. Aspiring jewelers can join the best jewelry design institute in Chennai, and digital creatives can opt for a web and graphic design course in Chennai or web and graphic design online courses in Chennai. With expert faculty, modern facilities, and internships, Chennai is the perfect place to build a successful creative career.
Indian Cyber Security Solution offers top-tier API penetration testing services in India, helping businesses identify and fix vulnerabilities in their APIs. With a focus on secure API development, they follow industry standards to protect against threats like injection attacks, data leaks, and authentication flaws. Their expert team ensures a thorough security assessment, making them a trusted provider for safeguarding API-driven applications across various industries.
Indian Cyber Security Solutions is a leading API penetration testing service provider in Bangalore, offering expert security assessments to identify and address vulnerabilities in APIs. Their team ensures robust protection against threats like data breaches, injection attacks, and authentication flaws, helping businesses secure their API infrastructure. With tailored solutions and cutting-edge tools, they are trusted by organizations to safeguard critical API-driven applications.
Visit: https://indiancybersecuritysolutions.com/api-penetration-testing-service-provider-in-bangalore/
Informative post! Thanks for the blog. Keep posting.
Visit: https://www.kanan.co/classroom/ielts-coaching-in-bangalore/
Post a Comment