Ok, so following on from Part 1 of this guide, you should have your install of MODx Revolution up and running! If you use your username and password that you selected during the installation process, you’ll be able to login and see the MODx manager administration screen. Pretty, isn’t it?
With MODx Revolution, you start from a completely clean slate. If you’ve used MODx Evolution before, you’ll notice that there is no pre-installed site template, or content, or extras. All you get is a very basic template which just outlines the default HTML tags, and a single resource with no content in it. For me, this is a big plus for Revolution. I don’t have to go in and remove a load of bits I don’t want to use. I can just fetch add-ons when I want them.
Site Configuration
There are lots and lots of different ways you can configure MODx from the Manager. You’ll need to use the System Settings at various times throughout a project, so it’s probably wise to have a quick look into how it all works before we get started on anything too serious!
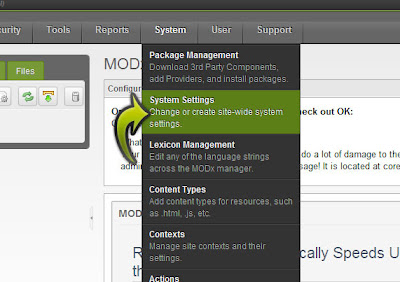
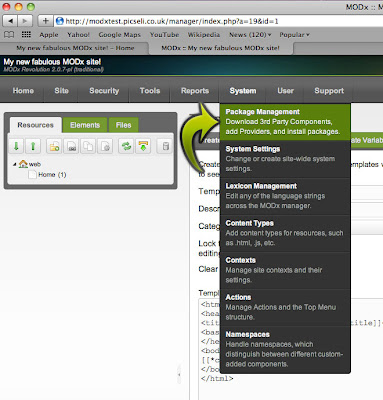
So, in the Manager, hover your cursor over ‘System’ and select ‘System Settings’ from the drop down menu. You’ll then be taken to the System Settings screen where you can set general preferences and configuration settings for the MODx manager interface, as well as how your MODx site runs.

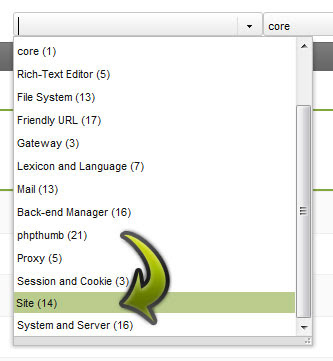
Feel free to have a good look through all of the different options you can change here. There is a ‘Filter by area’ drop down where you can choose to look at settings associated with a certain area (Friendly URLs for example), a text search where you can simply type in the name of the setting you’re looking for, or a drop down where you can look at settings for some of your add-ons (don’t worry, you shouldn’t have any yet and by default, this option is set to ‘core’. You can also create your own settings, but that’s definitely for another day!
What I want to alter now is the name of your site. In your default template, the name of your site is currently being used in the title tag. In most cases, this would be the name of the company who’s website you’re building, or your name if it’s a personal site. To find the setting we want to change, use the ‘filter by area’ drop down menu, and select ‘Site’.

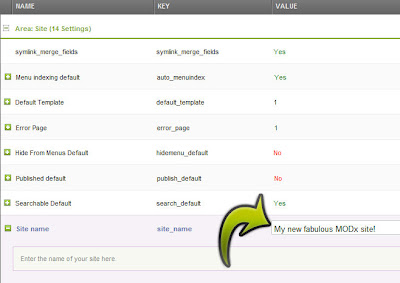
Your settings should change, and if you look half way down the list you’ll see a setting entitled “Site Name”. Double-click on the default Site Name (it will probably read ‘MODx Revolution’) and alter it to whatever you like. I’ve changed mine to “My new fabulous MODx site!”.

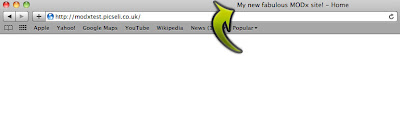
Hit the enter key, and you’re done. Easy eh? There’s no need to hit a save, or submit button, as soon as you’ve amended the setting and hit enter, you’re done. Now, if you go to another browser tab or window, and load up the front end of your site, you should see that the title of your page has changed to the Site Name you just entered. Have a look at the Source too. This will show you that the new Site Name has been placed inside the title tag. Now I’ll show you why it’s appeared there.

A quick intro to Templates
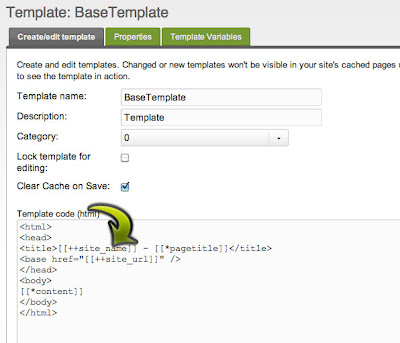
If you go back into your Manager, on the left-hand side you’ll see a box with three tabs called Resources, Elements and Files. We’ll be using Resources more in the next part, so for now, click on Elements. You’ll see a list of categories, all with different icons. Now don’t be afraid, you’ll learn what all of these are, and what they do throughout this series of tutorials. The one we’ll use for now is Templates. If you click the small arrow next to Templates, it should open and you’ll see one little file underneath it called ‘BaseTemplate’. This is the simple template that you’re provided with when you download MODx Revolution.
As the name suggests, templates provide your site with structure. You can apply a different template for every single page on your site if you wish, or, more likely, you’ll have just a few different templates ensuring that your site has the same look and feel throughout.
If you look at the code in the template, inside the title tag you’ll see an odd looking piece of code that looks something like [[++site_name]]. Yep, you guessed it, this is your Site Name! That specific syntax ([[++something_or_other]]) is used for MODx system settings. More about that later.

Installing Add-ons
So I think so far we’ve established that MODx Revolution is incredibly cool. Well, we’re just getting started, so be prepared for way more coolness. We can raise the cool factor tenfold by installing add-ons for our site.
Add-ons help us to perform tasks within MODx that make it much more dynamic. There are lots of different add-ons, way too many to go into, and the amount is growing on a daily basis. In MODx Evolution, some of the more popular add-ons were pre-installed, and to get others, you had to go to the MODx website, download the files, upload them to your site via FTP or copy and paste the code into a new snippet. Either way, it wasn’t ideal, and this has been addressed in MODx Revolution, where you can download and install add-ons within the manager. Brilliance!
One add-on that you’re likely to want to install (especially if you’re going to be handing the site over to somebody not code-savvy at some point) is TinyMCE. TinyMCE is a rich text editor, meaning we don’t have to delve through the code to add paragraphs, headings, images etc.
So, hover over ‘System’, and then select ‘Package Management’ (catchy eh?!).

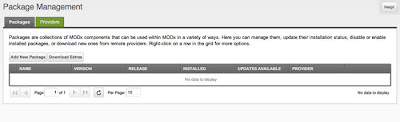
You’ll see two buttons, one called ‘Add new package’ and the other called ‘Download Extras’.

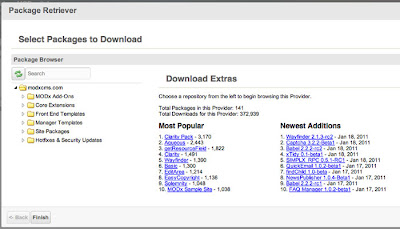
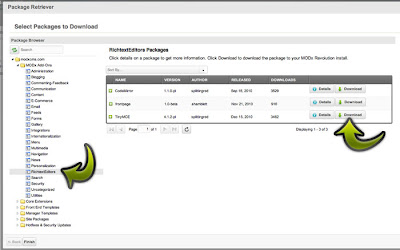
Click on ‘Download Extras’, and you’ll see a dialog screen. This is another place that you’ll become very familiar with if you’re building MODx sites with some degree of complexity, so before we download anything, feel free to have a little look around to see what’s on offer.

There are a series of different categories on the left. A nice little explanation of these is given for each of these on the Codingpad, but for those too lazy to click a link, it is as follows:
- MODx Addons – these are functional bits and pieces that are not part of the MODx core, such as galleries, menu builders, tagging snippets, etc. They do not change the core but simply add functionality.
- Core Extensions – These are additions to the core itself that change how MODx works. They affect how parts of the core work.
- FrontEnd Templates – These are ready made templates that are packaged for an easy install and setup. If you don’t want to build/port your own template you can grab one of these and play with them, use them as they are, or modify them to suit your needs.
- Manager Templates – These are backend templates to change the look of your manager. These will affect just the look, not the functioning, of your manager.
- Site Packages – These are prebuilt complete sites that you can install and explore. This is great if you just want to demo MODx and see how it works. A prebuilt site like this can also be a great learning tool as you can explore the backend and learn how different things are implemented.

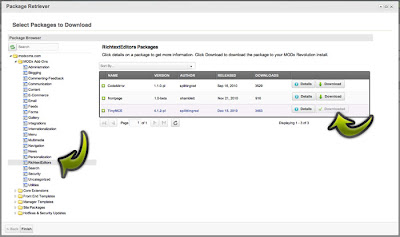
By clicking the small arrow next to ‘MODx Add-ons’, you’ll see the categories within it drop down. Select ‘Rich Text Editors’ from the list, and you’ll see the items on the right change. The one we want is TinyMCE, so click on the ‘Download’ button that corresponds with it, wait until that button changes to read ‘Downloaded’ and then click ‘Finish’ in the bottom left.

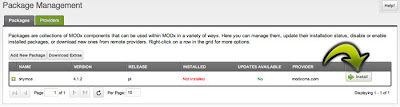
You’ll now see that TinyMCE has been listed, ready to be installed! Click on the install button, follow through the steps shown, and then you’re done.

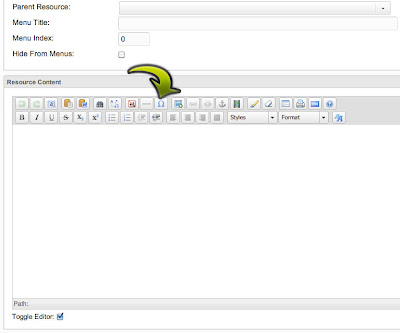
If you go to the ‘Resources’ tab in the box on the left (next to ‘Elements’) and click on your ‘home’ resource, you’ll see that you’ve got a nice text editor thats been added to your main content area. Thats TinyMCE!

I think that’ll do for now. In the next post, we’ll go through templating, creating some pages for your site, and possibly investigate some of the other add-ons that are available.
If you have any comments about this tutorial, useful additions, corrections or whatever, please leave a comment.
Thank for reading!
.jpg)
254 comments:
«Oldest ‹Older 401 – 254 of 254Post a Comment